參考文件:手把手的深度學習實務
參考逢甲與美光合辦的研討會,對 Keras有一些些了解,如果有在使用 tensorflow的入門級朋友,講師建議要使用 Keras會比較好上手。上完課之後雖然還是很多不懂,但看到了講師的功力,相信台灣對於 machine learning這一塊上的人才還是很多的。
安裝的部份,講師的投影片上建議用 anaconda安裝 python環境 ,目前我是安裝 5.0,0 (python 3.6,windows)的版本,下載後就執行安裝,安裝完之後使用 anaconda prompt建一個 python 3.5的環境 (就我了解, tensorflow是使用 python 3.5),接下來就是用 pip, conda下載必要的 libraries,一直到執行最後一步 pip install keras就會出錯,無法安裝成功。
問了一下 google大神,發現有一篇文件可以解決我的問題,pip throws TypeError: parse() got an unexpected keyword argument 'transport_encoding' when trying to install new packages ,作法就是到 https://github.com/html5lib/html5lib-python/tree/master/html5lib 下載 html5lib 目錄並覆寫到 python 3.5虛擬環境上的 Lib\site-packages\html5lib,然後再重新執行一次 pip install keras應該就可以安裝了
如果有用 VS上有安裝 python tool開發的朋友,就可以新增一個 python環境,並指定路徑至剛剛建立的 python 3.5虛擬環境即可
網頁
▼
2017年10月13日 星期五
2017年8月31日 星期四
video.js 6要使用 flash播放影片的方式
使用 video.js 的好處是他會自動判斷瀏覽器是否支援 html 5播放,如果沒有,可以用舊的方式,也就是 Flash player方式。
在 video.js 5, video.js 6版時,作法已經不一樣了,在 6的版本,已經變成 plugin的方式,也就是獨立變成一個 videojs-flash.js, 可至 videojs-flash github上下載,參考網站上的使用方式即可
在 video.js 5, video.js 6版時,作法已經不一樣了,在 6的版本,已經變成 plugin的方式,也就是獨立變成一個 videojs-flash.js, 可至 videojs-flash github上下載,參考網站上的使用方式即可
2017年8月28日 星期一
2017年8月17日 星期四
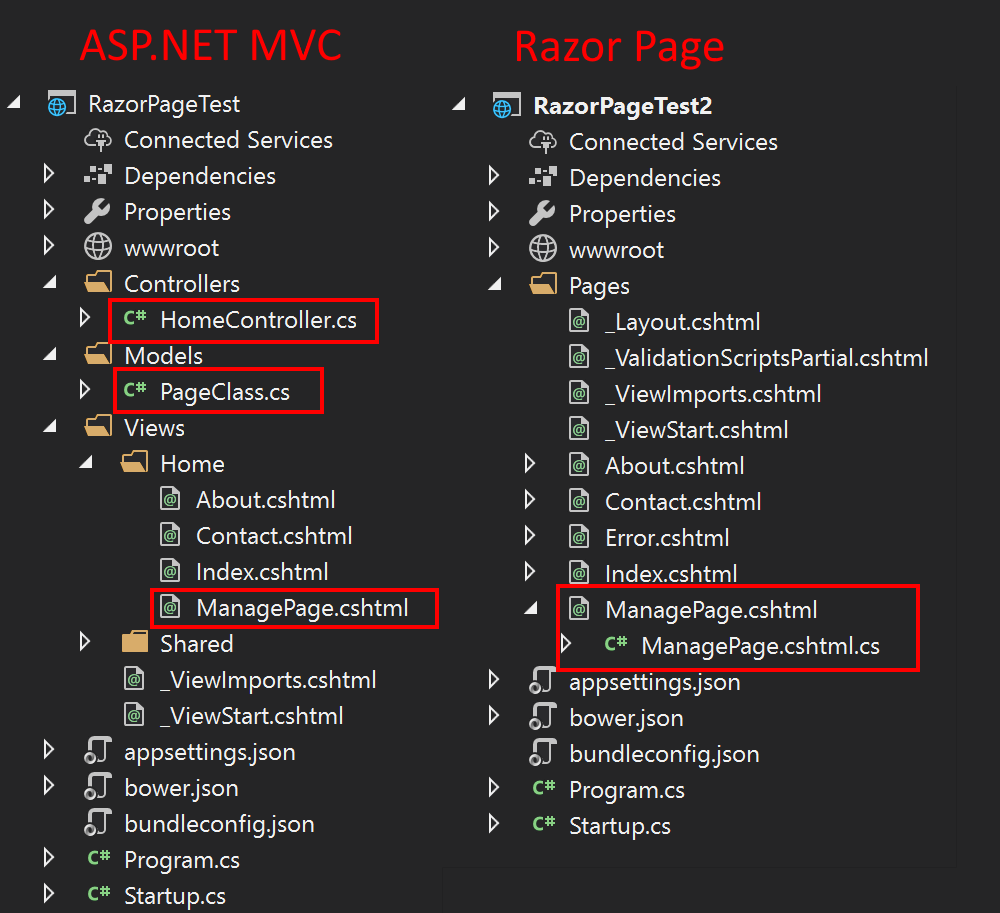
Asp.Net Core 2.0 Razor Pages - MVC外的新選擇
如果你在學 Asp.Net MVC時對其目錄結構,不是那麼容易了解的話,現在在 Core 2.0提供一個 Razor Pages讓以前寫 Asp.Net Web Form的使用者能夠更容易上手
相關文章參考:
ASP.NET Razor Pages vs MVC – How do Razor Pages fit in your toolbox?
Introduction to Razor Pages in ASP.NET
為什麼比較容易懂 ?
reference from ASP.NET Razor Pages vs MVC – How do Razor Pages fit in your toolbox?
相關文章參考:
ASP.NET Razor Pages vs MVC – How do Razor Pages fit in your toolbox?
Introduction to Razor Pages in ASP.NET
為什麼比較容易懂 ?
- 用 code behind的方式,在 Pages目錄下,一個 .chhtml 對應到一個 .cs檔案
- 以前在 Controller目錄下,一個 Controller Class內部不止針對網頁回傳而且也會有ajax回傳資料的方法,但在 Razor Page的目錄下就只會針對其 csthml實作 OnGet, OnPost方法,比較單純
- 使用 annotation [BindingProperty]作 databinding, cs file本身就是 model file
reference from ASP.NET Razor Pages vs MVC – How do Razor Pages fit in your toolbox?
.NET Core 2.0正式釋出
有人說使用微軟的東西,要 2.0才開始進去玩,如 ASP.Net 2.0 , .Net Framework 2.0等,這次 .NET Core 2.0發表了,有興趣的朋友可以開始玩囉,不過我覺得 .NET Core 1.1就很好用,感覺 2.0的專案又跟 1.*的不太一樣,要花點時間了解
微軟.NET Core 2.0正式版出爐!
微軟.NET Core 2.0正式版出爐!
2017年7月31日 星期一
🌟🌟🌟使用 ASP.Net Core Web API 開發 Line bot, messaging api可以顯示 emoji或 sticons的圖示 💗💗💗
使用 ASP.Net Core Web API 實作 Line Bot webhook callback 開發系統,可以傳貼圖、文字,但我希望可以在傳文字時加上表情符號或 emoji的圖示,原本是到 https://www.emoji.codes/ 網址,搜尋到圖示後找到對應的代碼如 :star:,再把字串填入在回傳字串內,這樣的作法,圖示會正常顯示在電腦版的 Line上,但手機版的 Line就無法正常顯示了。
第二種作法就是在 .Net Core加上一個 negut libaray Unicode.net ,直接在回傳字串加上 Emoji.圖示代碼,比如 Emoji.Heart,這樣手机版、電腦版就都可以顯示,只不過圖示會有所不同。
第二種作法就是在 .Net Core加上一個 negut libaray Unicode.net ,直接在回傳字串加上 Emoji.圖示代碼,比如 Emoji.Heart,這樣手机版、電腦版就都可以顯示,只不過圖示會有所不同。
2017年7月12日 星期三
2017年7月2日 星期日
錯誤訊息: videojs:1 VIDEOJS: ERROR: (CODE:4 MEDIA_ERR_SRC_NOT_SUPPORTED)
使用 videojs with dash.js and video-dash.js ,之前有使用 viedojs來播放 mp4的影片,但最近發現出現 CODE:4 MEDIA_ERR_SRC_NOT_SUPPORTED的錯誤,使用 IE, Firefox, Chrome都不行,所以先試著把相關 javascript libaray更新到最新版,沒想到就可以了,如果有碰到這種情況的話,可以試試
2017年6月2日 星期五
VS 2015 開啟 asp.net core專案出現 CS1701 警告訊息
因為 VS 2015有更新,所以在開啟原本開發的專案時就會出現 假設 'System.Net.Http' 所使用的組件參考 'System.Runtime, Version=4.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a' 符合 'System.Runtime' 的識別 'System.Runtime, Version=4.1.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a',您可能會需要提供執行階段原則
專案還是可以 compile而且可執行,但可以參考 Error message when you compile applications to target the .NET Framework 4.5.2下載 Microsoft .NET Framework 4.5.2 Developer Pack安裝後再重新開啟專案應該就看不見警告訊息了
專案還是可以 compile而且可執行,但可以參考 Error message when you compile applications to target the .NET Framework 4.5.2下載 Microsoft .NET Framework 4.5.2 Developer Pack安裝後再重新開啟專案應該就看不見警告訊息了
Line Bot 分機及MVP查詢應用, 在iPhone上如何讓在 Line 訊息上可以點選簡碼撥打電話, calling link
在 Use Line Bot to search extensions and MVPN numbers of the enterprise 分享實作使用 Line Bot實作公司分機和 MVPN查詢,因為自己使用 Android手機,查詢的結果可以直接點選號碼後系統就會切換到撥話界面直接撥打,所以也覺得理所當然在其它 mobile系統上應該也是這樣,但事實不像傻人想的那麼簡單,因為請同事使用 iPhone版測試,發現並無法直接點選號碼後就會切換到撥話界面。
2017年4月27日 星期四
LINE BOT AWARDS 公佈感想
&HAND Wins Grand Prize at LINE BOT AWARDS
結果公佈了,第一名是 &HAND,日本,重點是 Line Beacon,透過它讓行動不方便的人需要幫助時可以找到就近可提供幫助的人 (nearby caregiver),我覺得得獎最大的原因應該是 Line Beacon是 Line力推的東西,而這個服務可以幫助到弱勢,所以得了第一名 Grand Prize.
Microsoft Award,Navitime,也是日本,重點在語意分析,利用微軟的提供的 api,輸入人話就可以提供大眾交通工具即時資訊,我想這個開發者應該原本就有 APP提供服務了,只不過換了 Line,還有語意分析而以。 個人認為創意不高。在微軟這一塊,我想開發一個是可以跟日本妹妹聊天的 bot,台灣人打中文,日本人打日文,但可以透過微軟翻譯的 api轉成相對應的語言,這樣溝通就有趣了。或是去日本旅遊也可以使用這個 bot達到溝通目的。我覺得我的比較讚,只是還沒實作而以。哈哈。
Start-Up Category,EncodeRing,這個有點是客服的概念,使用者可以傳送聲音留言、音樂,對方送到之後依照需求客制珠寶或配件 (我的理解好像是這樣)
Localization Category,NgampusBareng,印尼,共乘概念,提供學生搭車服務 ,車是機車不是汽車,因為交通太塞了,所以讓學生透過這個 Bot可以找到願意提供共乘的 driver。
Student Category,mitchy,日本人,簡單的說就是課堂聊天室,為匿名的方式就參與這堂課的學生可以討論。 個人覺得是日本人的 style,有問題就直接發言,真接討論就好,還要開發一個 bot。
Lifestyle Category,Yamato Tansport,日本公司,本身是此公司的會員就可以利用這個 bot指至如交貨日、相關說明或更改交貨日、地點等服務
Game Category,OneNightWerewolf Bot,可以建立私人群組,加入這個 bot,來完成 bot所交付下來的任務。
IotT/ Beacon Category, Yukiyama bot,日本,透過 beacom和建立私人群組的方式,分享位置,因為日本人去滑雪的時候常常找不到朋友, 個人覺得 Line自己有開發一個 APP也是分享好友的位置,也有地圖,那個應該就夠了。
還有其它 Category如 Group Chat, Conversation Engine, Geek,有興趣可以連結至網站上看看囉
最後分享一個 idea可以用 bot實作,大約二個月前穾然想到算命師應該可以在 bot上提供服務,使用者輸入生辰八字,bot免費提供命盤,而如果使用者有付費的話,就可以每天或定期傳送建議,告訴你那邊要小心,那邊有財、那邊有兇、往那邊走,要往南邊走等。 可能早就有這樣的服務,但是透過 mail或 SMS方式推送,用 Line更好,因為大家都用,而且方便,付款也可以在上面搞定,應該是比較好的選擇。
2017年3月31日 星期五
Visual Studio 2017 學習資源
這邊有很多教學影片可以參考:https://launch.visualstudio.com/
在舊的專案如果使用 Visual Studio 2017開啟的話,會作一個轉檔的動作,原本 project.json就不會再出現了,會把相關設定放至 *.csproj上
在 3/7之前,我把 ASP.Net Core專案換成 Visual Studio 2017 ,還算正常,但在3/30再作一次之後,發現它把 .Net Core相關的 packages全部版本設定成 1.1.2了,在 compile時錯誤一堆,不知道怎麼解,等一個月之後再試試一次,看會不會比較好。
在舊的專案如果使用 Visual Studio 2017開啟的話,會作一個轉檔的動作,原本 project.json就不會再出現了,會把相關設定放至 *.csproj上
在 3/7之前,我把 ASP.Net Core專案換成 Visual Studio 2017 ,還算正常,但在3/30再作一次之後,發現它把 .Net Core相關的 packages全部版本設定成 1.1.2了,在 compile時錯誤一堆,不知道怎麼解,等一個月之後再試試一次,看會不會比較好。
ELK Stack Docker image 實作 docker log失敗,但成功設定 Elasticsearch 與 MongoDB連結
ELK Stack官網說明:An Introduction to the ELK Stack (Now the Elastic Stack)
好用的工具,當然也有 docker image,我所使用的是這一個 https://github.com/deviantony/docker-elk,這一個也可以參考 https://hub.docker.com/r/blacktop/elastic-stack/
原本我是想要實作把我所有 docker log放到 ELK Stack,所以有建一個 VM用來使用 ELK Stack,不與原本的 Docker VM在一起。
參考 Docker Logging with the ELK Stack — Part One
文章有提到可以使用三種方式把 docker logs 轉到 ELK Stack的 Logstash上
1.使用 Filebeat
2.使用 docker logging driver
3.使用 Logspout
作者使用 docker logging driver作範列,並修改 Logstash 的設定檔,應該會成功,但我實作的結果並沒有如預期,也不知道原因,使用 docker logs @LogstashContainerName,看起來是有連結的記錄在,但是在 Elasticsearch上並沒有相關 index產生。這部份想再用 Logspout再試看看。
在實作的過程中想到之前就想把 MongoDB資料與 Elasticsearch作連結,讓 Elasticsearch可以作 index,這次剛好有 Elasticsearch,所以就來實作看看。
MongoDB與 Elasticsearch連結的部份就要使用 mongodb-connector (https://github.com/mongodb-labs/mongo-connector)
connector要看不同版本的 Elasticsearch而下載,我的 ELK Stash內的 Elasticsearch為 5.*,所以要下載 5的版本,所以在 ELK Stash VM上安裝 connector,指令如下
pip install 'mongo-connector[elastic5]'
如果你的 MongoDB不是 Replica Set的話,記得要轉成 Replica Set,就算是一台也可以,不管你的 MongoDB是不是在 Docker上。而最好建立一個 mongodb 帳號是有 backup權限的,再用這個帳號讓 Elasticsearch可以連結,我就有遇過一家資訊服務公司,他所賣的產品有使用到 MongoDB,但完全不設帳號、宓碼,難怪最近 MongoDB被加密要錢。
最後要建立一個 config.json檔 https://github.com/mongodb-labs/mongo-connector/wiki/Configuration%20Options
這邊多花一些時間設定 MongoDB的位置,帳號、密碼,還有那些 document, collection需要被索引
最後再執行 mongo-connector -c config.json
再看看 Elasticsearch是否有 index產生,再到 Kinaba設定就可以看到資料了
好用的工具,當然也有 docker image,我所使用的是這一個 https://github.com/deviantony/docker-elk,這一個也可以參考 https://hub.docker.com/r/blacktop/elastic-stack/
原本我是想要實作把我所有 docker log放到 ELK Stack,所以有建一個 VM用來使用 ELK Stack,不與原本的 Docker VM在一起。
參考 Docker Logging with the ELK Stack — Part One
文章有提到可以使用三種方式把 docker logs 轉到 ELK Stack的 Logstash上
1.使用 Filebeat
2.使用 docker logging driver
3.使用 Logspout
作者使用 docker logging driver作範列,並修改 Logstash 的設定檔,應該會成功,但我實作的結果並沒有如預期,也不知道原因,使用 docker logs @LogstashContainerName,看起來是有連結的記錄在,但是在 Elasticsearch上並沒有相關 index產生。這部份想再用 Logspout再試看看。
在實作的過程中想到之前就想把 MongoDB資料與 Elasticsearch作連結,讓 Elasticsearch可以作 index,這次剛好有 Elasticsearch,所以就來實作看看。
MongoDB與 Elasticsearch連結的部份就要使用 mongodb-connector (https://github.com/mongodb-labs/mongo-connector)
connector要看不同版本的 Elasticsearch而下載,我的 ELK Stash內的 Elasticsearch為 5.*,所以要下載 5的版本,所以在 ELK Stash VM上安裝 connector,指令如下
pip install 'mongo-connector[elastic5]'
如果你的 MongoDB不是 Replica Set的話,記得要轉成 Replica Set,就算是一台也可以,不管你的 MongoDB是不是在 Docker上。而最好建立一個 mongodb 帳號是有 backup權限的,再用這個帳號讓 Elasticsearch可以連結,我就有遇過一家資訊服務公司,他所賣的產品有使用到 MongoDB,但完全不設帳號、宓碼,難怪最近 MongoDB被加密要錢。
最後要建立一個 config.json檔 https://github.com/mongodb-labs/mongo-connector/wiki/Configuration%20Options
這邊多花一些時間設定 MongoDB的位置,帳號、密碼,還有那些 document, collection需要被索引
最後再執行 mongo-connector -c config.json
再看看 Elasticsearch是否有 index產生,再到 Kinaba設定就可以看到資料了
.Net Core 佈署到 docker上出現錯誤 The library 'libhostpolicy.so' required to execute the application was not found
使用 VS 2015建一個新 ASP.Net Core專案,再手動升級到 1.1後佈署到 docker時,出現無法正常執行的狀況,使用 docker logs @ConteainName時就出現 The library 'libhostpolicy.so' required to execute the application was not found錯誤訊息,可是之前也用同樣的方式也把另一個專案放在 docker上是沒有問題了,後來發現其原因可能發生在我把專案 package在使用 nuget升級時,原本
Microsoft.NetCore.App這個部份被改寫了,原本在 project.json的寫法如下:
升級後就變成
"Microsoft.AspNetCore.App": "1.1.0", => type的設定就不見了
所以只要再把成如下寫法,把 type加回去即可
參考文件
Every Other "dotnet run" command fails with `libhostpolicy.so` error #5059
Microsoft.NetCore.App這個部份被改寫了,原本在 project.json的寫法如下:
"Microsoft.NETCore.App": {
"version": "1.0.1",
"type": "platform"
}升級後就變成
"Microsoft.AspNetCore.App": "1.1.0", => type的設定就不見了
所以只要再把成如下寫法,把 type加回去即可
"Microsoft.NETCore.App": {
"version": "1.1.0",
"type": "platform"
}參考文件
Every Other "dotnet run" command fails with `libhostpolicy.so` error #5059
2017年3月2日 星期四
Docker 分版本,要開始收錢了
目前有分 Docker Community Edition (CE) 和 Docker EE, CE應該是以前在使用的免費版本還是可以免費使用, EE在安全多了 features,而且要開始收費
目前大部份 docker是放在 CentOS上,新的 CE版要求要在 CentOS 7.3 64bit上才可以使用,說明如下: Docker Community Edition for CentOS,
1. Set up the repository
Set up the Docker CE repository on CentOS:
sudo yum install -y yum-utils
sudo yum-config-manager \
--add-repo \
https://download.docker.com/linux/centos/docker-ce.repo
sudo yum makecache fast
2. Get Docker CE
Install the latest version of Docker CE on CentOS:
sudo yum -y install docker-ce
Start Docker:
sudo systemctl start docker
3. Test your Docker CE installation
Test your installation:
sudo docker run hello-world
其它版本的也可以在 CE的網頁上找的到。
目前大部份 docker是放在 CentOS上,新的 CE版要求要在 CentOS 7.3 64bit上才可以使用,說明如下: Docker Community Edition for CentOS,
1. Set up the repository
Set up the Docker CE repository on CentOS:
sudo yum install -y yum-utils
sudo yum-config-manager \
--add-repo \
https://download.docker.com/linux/centos/docker-ce.repo
sudo yum makecache fast
2. Get Docker CE
Install the latest version of Docker CE on CentOS:
sudo yum -y install docker-ce
Start Docker:
sudo systemctl start docker
3. Test your Docker CE installation
Test your installation:
sudo docker run hello-world
其它版本的也可以在 CE的網頁上找的到。
2017年1月22日 星期日
Xamarin.Forms 使用 HttpClient遇上 NameResolutionFailure錯誤
參考文件:NameResolutionFailure when using HttpClient after network connection is restored
這種情況會出現在手機斷網後又重新連上網路就會出現這樣的情況,解決方式就是在 *.Droid和 *.iOS的專案上相對應的檔案加上 ServicePointManager.DnsRefreshTimeout = 0;
這種情況會出現在手機斷網後又重新連上網路就會出現這樣的情況,解決方式就是在 *.Droid和 *.iOS的專案上相對應的檔案加上 ServicePointManager.DnsRefreshTimeout = 0;
2017年1月5日 星期四
Xamarin.Forms 遇到 java.lang.ClassNotFoundException: Didn't find class "android.support.graphics.drawable.VectorDrawableCompat"
參考文章:Didn't find class "android.support.graphics.drawable.VectorDrawableCompat"
目前又是開發企業分機和 MVPN查詢,只不過是換了 APP方式,我決定採用 Xamarin.Form作為我第一支 APP開發。查詢程式不難,原本在 Android 6.0模擬器上可以正常執行,很天真的以為可以直接在手機上跑了,就把程式直接放到我的手機上安裝,我的 Android版本為 5.1,開啟後一直閃退,一直閃退。隔天又拿了一支 Android 4.4的手機過來測,沒想到居然可以成功開啟並執行。 也不知道怎麼找原因,後來發現有 log可以看,最後才找到上面的錯誤字串。也花了很久才找到這篇文章,作法如下:
1. 打開專案 *.Droid 的 Nuget
2. 把 Xamarin.Forms給移除
3. 把 Xamarin.Android.Support開頭的 Library也給刪除
4. 重新安裝 Xamarin.Forms (可能會發現多個幾個 Libs是開啟在建立專案時沒有的)
5. 保險起見,把整個 VS關掉,再重新開啟後打開專案並作 clean & rebuild
完成後應該就可以解決這個問題了。